
TEZIGN PRODUCT PAGE REDESIGN
Tezign is a contech startup in China aiming to build the digital infrastructure of content experience. As a product manager and UX designer intern, I spearheaded the creative market product page redesign, creating a new series of informative and user-friendly service product showcase pages.
Duration
May 2020 – August 2020
3 months
Tools
XMind
Axure
Figma
Adobe Photoshop
Role
Competitive Analysis
User Research
UI/UX Design
Team
Luona – Mentor
Keji – Product Manager
Jason – UX Designer
Problem Space
Tezign Creative Market is an online marketplace for creative content services like illustration design, event planning, and filmmaking. However, the previous product page only displays the basic image and description for the services and lacks critical elements like cases, comments, and service descriptions. A redesign is needed to enhance the website’s performance and improve customers’ shopping experience in order to achieve the business requirement.
01
Research
The research for a redesigned product page started off by summarizing the core competitive advantage of Tezign’s product against its competitors and listing out its characteristic service models.
Competitive Analysis
The mind map is a conclusion of Tezign’s service model and competitive advantages against its competitors like Sketchdeck, Upwork’s Enterprise, and Fiverr in Chinese.
On the upper right of the map lists Tezign’s value points including Abundant Resources, Intelligent Matching, and Professional Service.
Each competitor shows a different niche market focus of their service. Tezign’s product stands along in the creative content market space with professional service and smart algorithms for service matching.
02
Wireframing
After concluding the core competitive advantage of Tezign’s product, I discussed with my mentor and PM to settle down the features to be included in the redesigned page. As a result, several new sections are planned to create on the page, including updated descriptions, case displays, comments, FAQs, and similar suggestions. Keeping that in mind, I started wireframing for both web and mobile platforms.
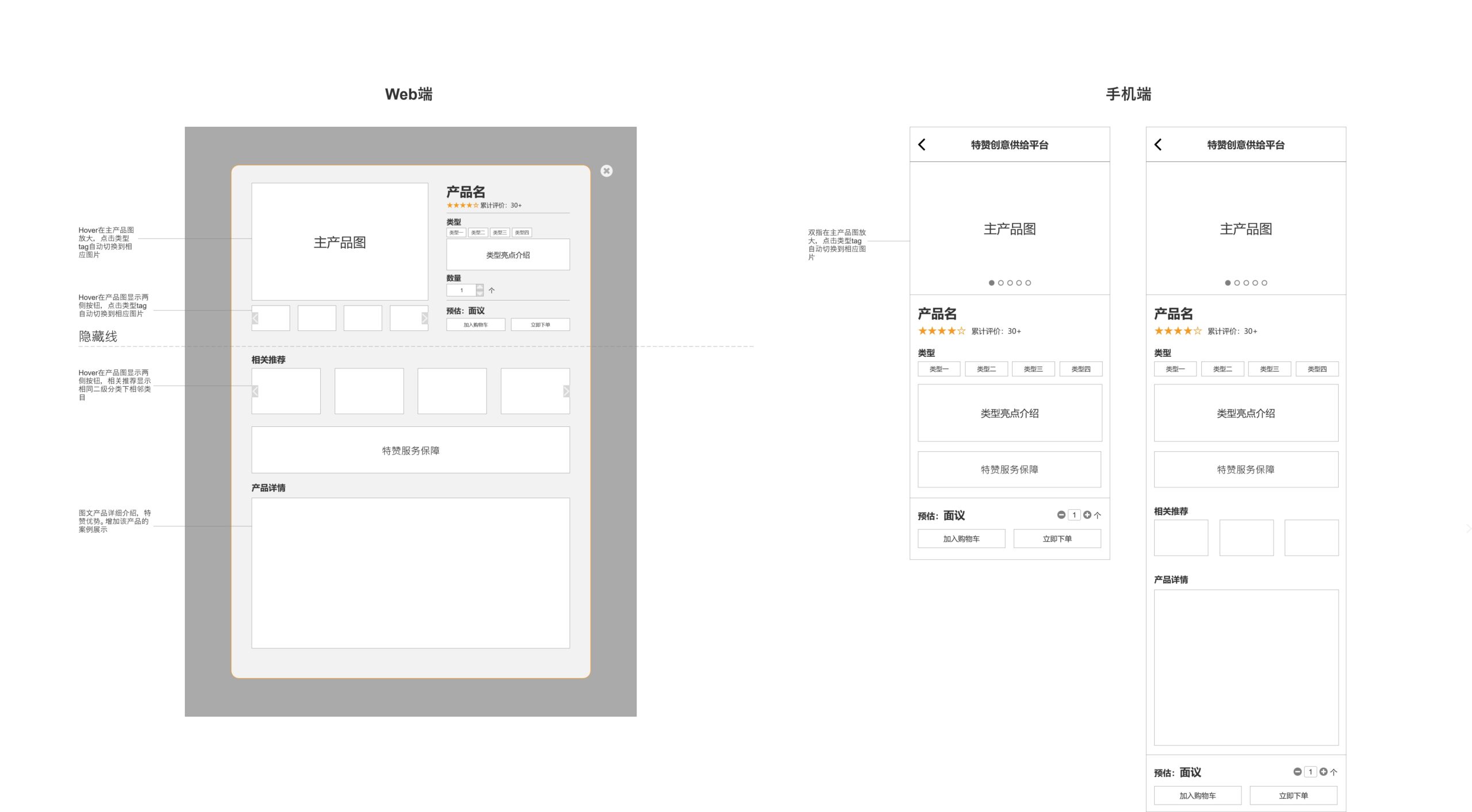
Prototype 1
The first prototype was focused on arranging key information on the page. By highlighting the product description and adding case displays and similar suggestions links, the product page provides users extensive information to specify the best and most suitable service for their business.

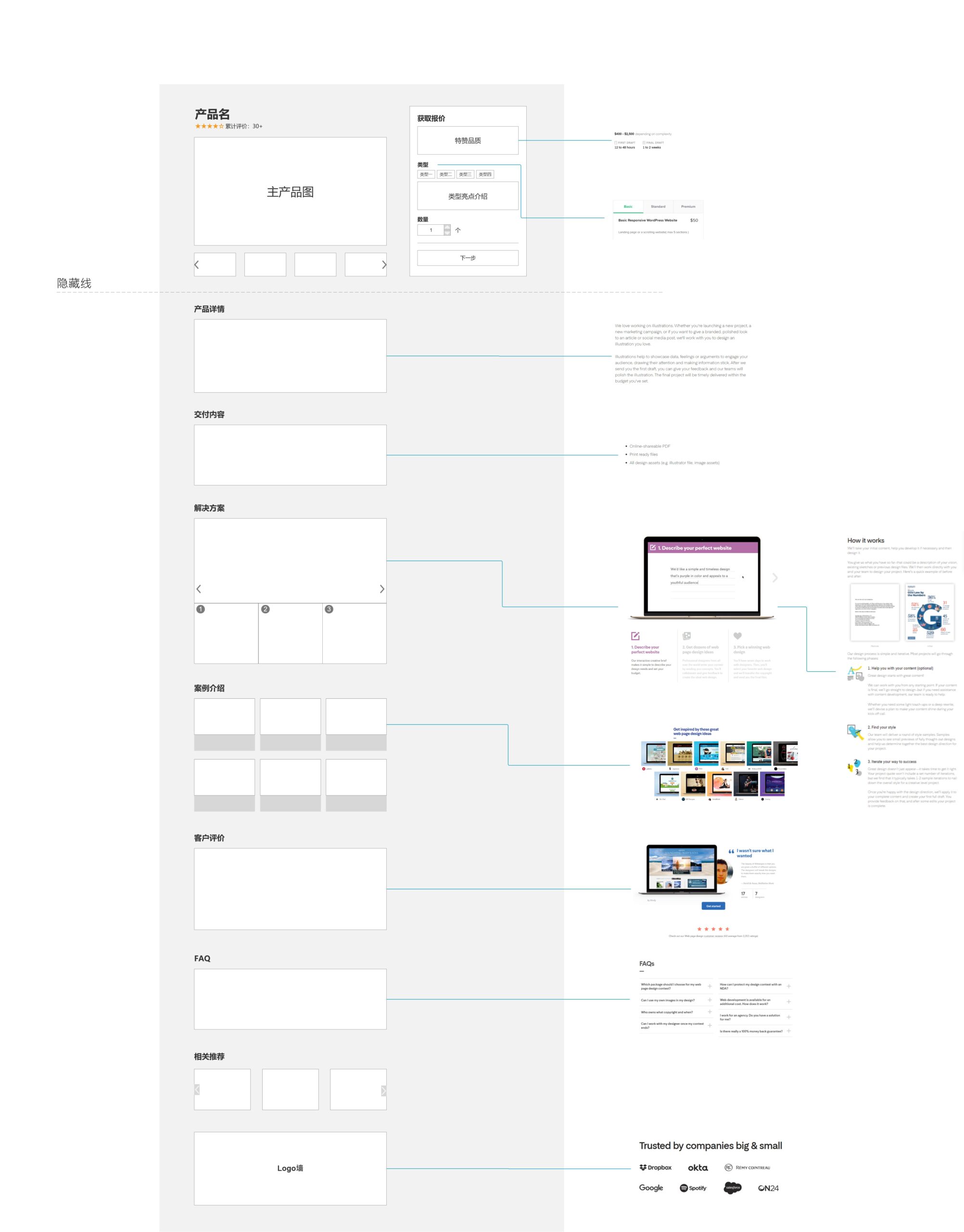
Prototype 2
After discussing with PM, we found that the web wireframe in the first design is not informative enough. The idea of displaying as a hovering card instead of a new page would require many engineering resources and hinder other product developments.
As a result, I designed another wireframe for web view and added multiple new sections, including final deliverables, FAQs, comments, and logo board. I also linked the potential visual elements for each section to give an idea of how it would look like in the end.

03
Visual Design
Cooperating with the UX designer in our team, I made the visualization of the webpage structure and prototyped interactions like swiping images and clicking on the purchase button following Tezign’s design system. The redesigned product page is significantly easier to navigate through and provided detailed information that satisfied the business needs.
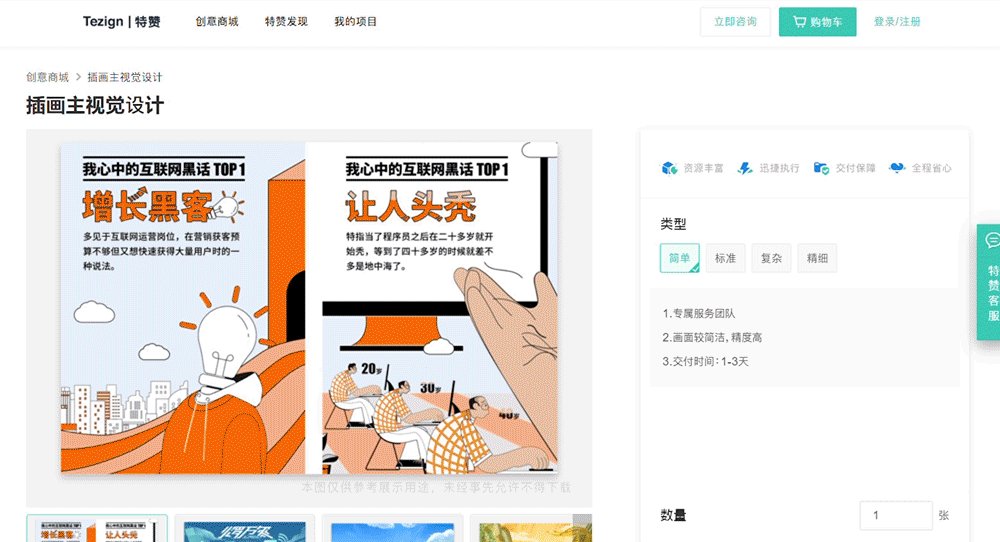
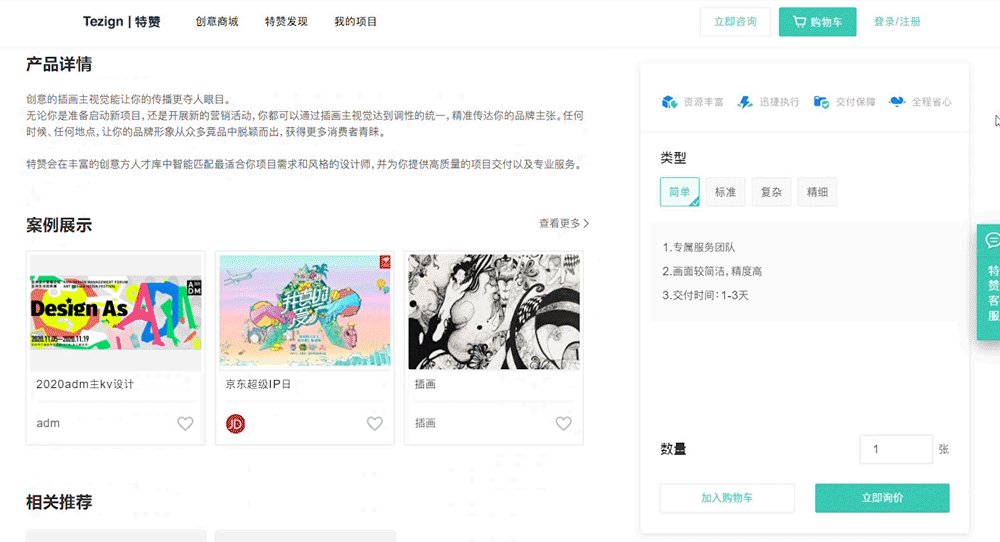
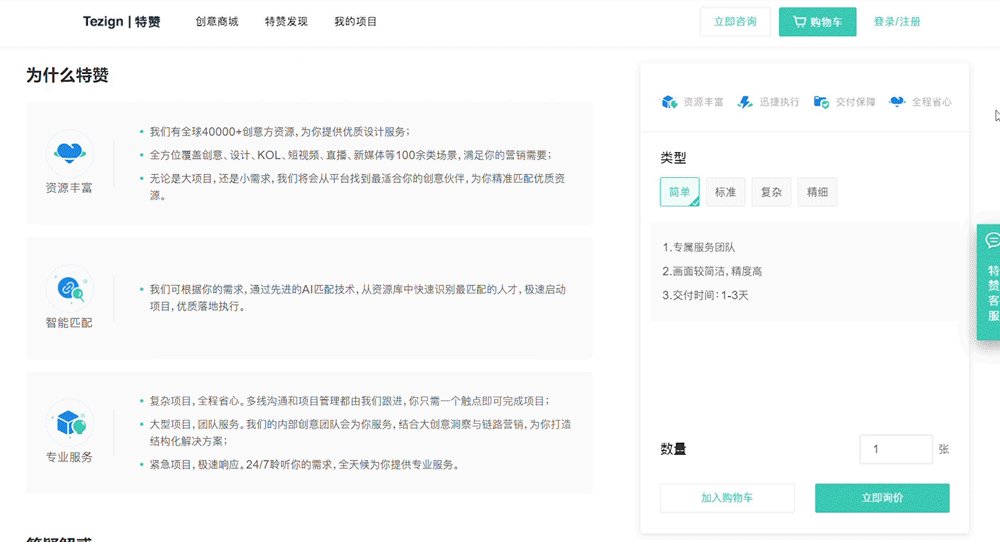
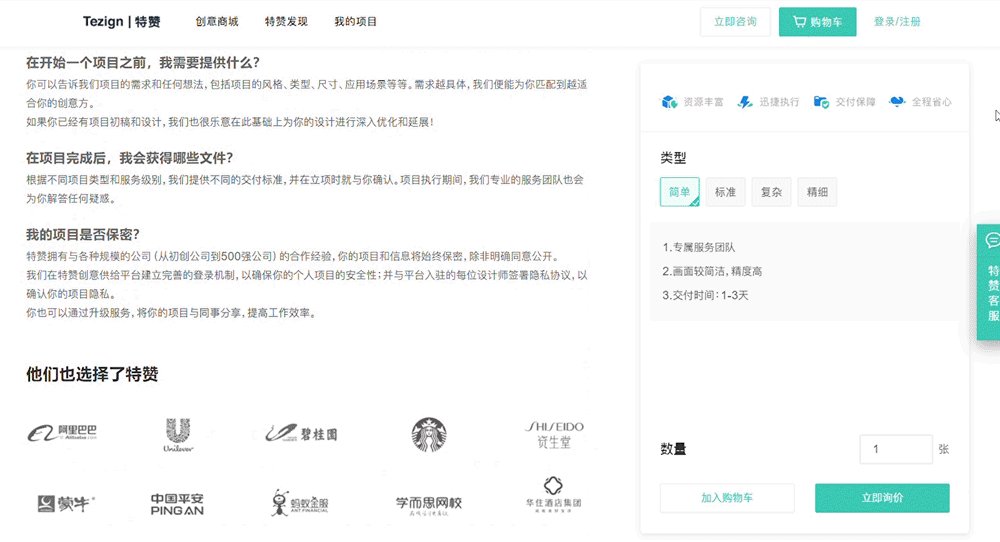
Web Visualization
The website design consists of a content section on the left and a purchase section on the right. The purchase section has a locked position on the screen to maximize the performance of the CTA (purchase) button.

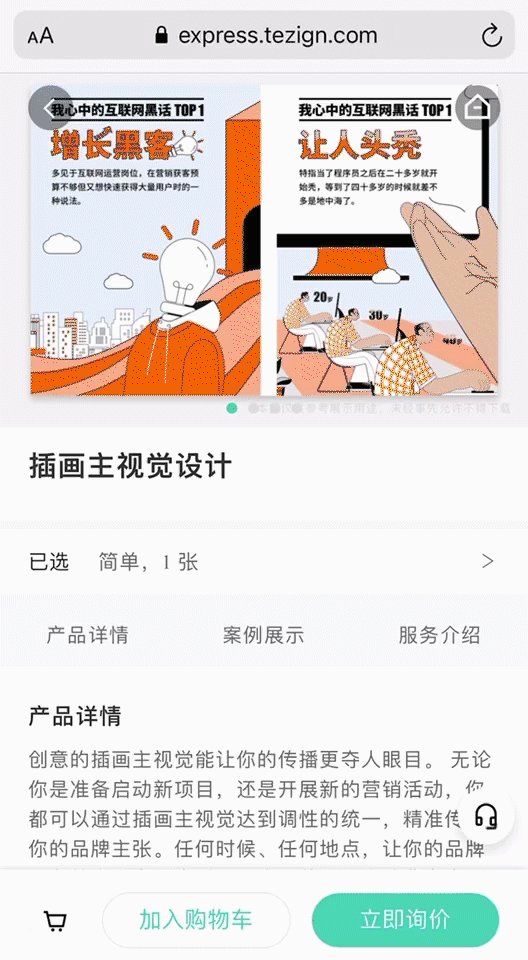
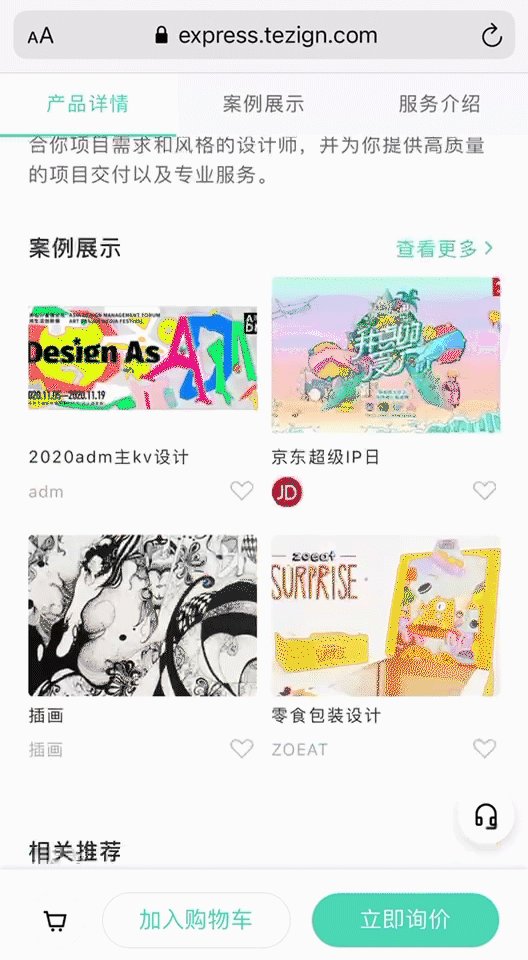
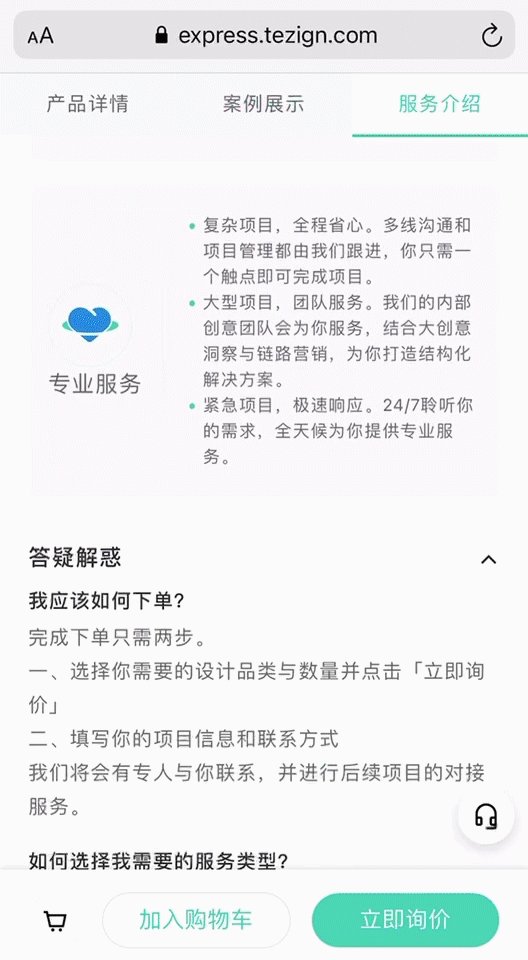
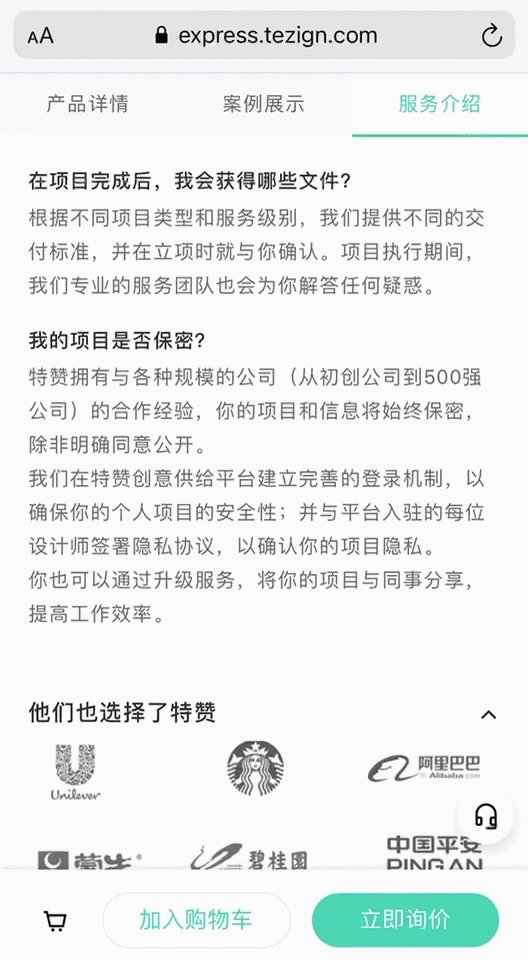
Mobile Visualization
Since the mobile end has a much smaller screen than the desktop, only the CTA buttons remain from the original purchase area. As the same information lays out longer in a mobile view, a bookmark was added for better accessibility.


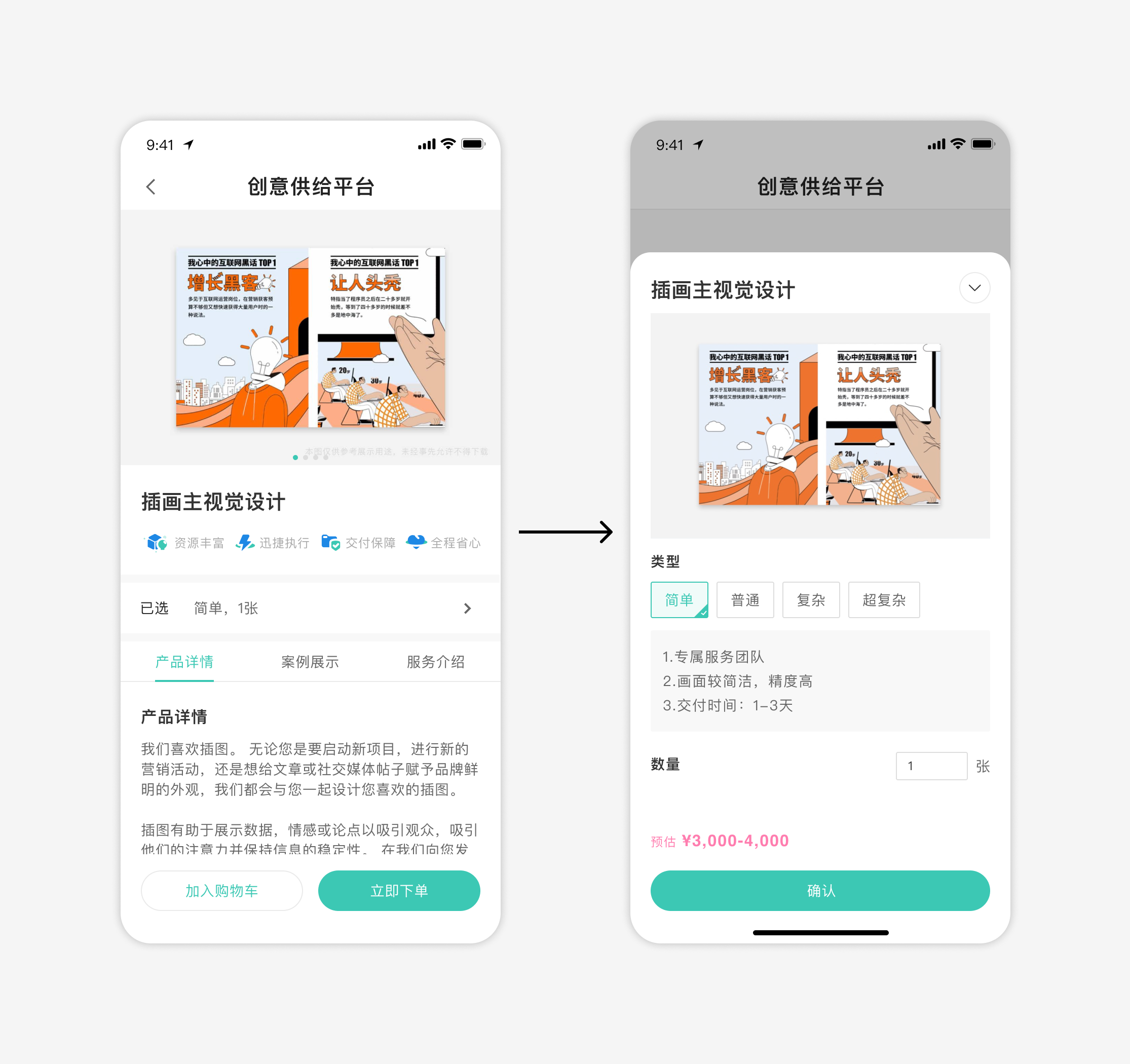
Mobile Purchase Hovering Page
The purchase section on the web view transforms into a hovering page when the user clicks on the CTA (purchase) button. The user could select the type and number of the content they could like to purchase, and the picture and prices would instantly change to their selection.